記事一覧はページ下部の「Bloggerの記事に目次をJavaScriptで自動的に付与するシリーズ」よりどうぞ。
前回公開した配布用ソースコードにバグがあることが分かったので、その修正を行います。
前回でこのシリーズは完結の予定でしたが、目次が追加されたページを見ていたらおかしなページがあることに気が付きました。
内で実行した場合ってなんだ・・・?
↓
その部分のブラウザでの表示を見てみると<head>の部分が消えているということが分かった
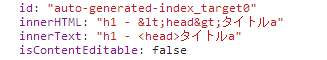
そこでためしに”<h1>h1 - <head>タイトルa</h1>”というHTMLをChromeで表示させ、そのelementを見てみると、innerHTMLでは<>がエスケープされていますが、innerTextでは<>がエスケープされておらず、<>となっていることがわかりました。
これはうまく表示されないわけです。
innerHTMLでは<>がエスケープされているが、
innerTextでは<>がエスケープされておらず、<>となっている
前回公開したソースコードでは見出しの文字列取得にinnerTextを使っていたため、今回の問題が発生したことがわかりました。
急きょ、innerText ではなく、innerHTML を使うように修正しました。
早速、作成したソースコードと実行結果を以下に示します。今回はテスト環境での実行です。
ソースコード
<html>
<head>
<title>test page</title>
<style type="text/css">
#auto-generated-index_title
{
border-style:solid;
border-width:1px;
border-color:#999999;
background-color:#eeeeee;
font-weight:bold;
margin:10px 100px 0px 20px;
}
#auto-generated-index_content
{
border-style:solid;
border-width:1px;
border-color:#999999;
background-color:#ffffff;
font-weight:normal;
margin:0px 100px 20px 20px;
}
#auto-generated-index_content_h1
{
text-indent:1em;
}
#auto-generated-index_content_h2
{
text-indent:2em;
}
#auto-generated-index_content_h3
{
text-indent:3em;
}
#auto-generated-index_content_h4
{
text-indent:4em;
}
#auto-generated-index_content_h5
{
text-indent:5em;
}
#auto-generated-index_content_h6
{
text-indent:6em;
}
</style>
</head>
<body>
<h1>TEST.</h1>
<div id="post-body-1234">
<h1>h1 - <head>タイトルa</h1>
<div>
<h2 id="title-id-b"><body>h2 - タイトルb</h2>
<div>
<h3>h3 - タイトルc</h3>
</div>
</div>
記事本文です1。
<h1>h1 - タイトルd</h1>
<H2>h2 - タイトルe</H2>
記事本文です2。
<h1 id="title-id-f">h1 - タイトルf</h1>
</div>
<script type='text/javascript'>
//<![CDATA[
<!--
/* 生成処理制御パラメータ */
var min_auto_generated_index_items = 2; /* 見出しの数がこの数以上になった場合に見出しを挿入する */
/* ページ読み込み時に目次の生成・挿入処理を実行 */
generateIndex();
/*
目次の生成・挿入処理
*/
function generateIndex() {
/* 投稿本文が格納されている div 要素を発見し、目次を挿入する */
var divs = document.getElementsByTagName("div");
for (var i = 0; i < divs.length; i++) {
if (divs[i].id.lastIndexOf("post-body-", 0) == 0) { /* 先頭一致 */
/* 投稿本文が格納されている div 要素発見時の処理 */
generateIndexForObj(divs[i]);
break;
}
}
}
/*
目次の生成・挿入処理
obj : 目次の挿入先
*/
function generateIndexForObj(obj) {
/* 目次として使用する見出しの一覧のHTML */
var html_item = "";
/* 見出しの数 */
var item_count = 0;
/*
再帰的に見出しを検索し、目次の HTML を作成する
*/
generateIndexHTMLRecursive(obj);
function generateIndexHTMLRecursive(obj) {
/* 見出しの列挙 */
for ( var i = 0; i < obj.childNodes.length; i++ ) {
/* 見出しタグの場合、見出しのレベルに応じて書式を設定して記録する */
var originalTagName = obj.childNodes[i].tagName;
if ( originalTagName !== void 0 ) { /* void 0 = undefined なので、originalTagName が undefined でなければ処理する */
var tagName = originalTagName.toLowerCase();
if ( tagName.lastIndexOf("h", 0) == 0 ) {
/* アンカー設定
すでに id が設定されている場合は、その id をアンカーに用いる */
if ( obj.childNodes[i].id == "" ) {
obj.childNodes[i].id = "auto-generated-index_target" + item_count;
}
var level = Number(tagName.substr(1, tagName.length - 1)); /* タグ hx の x の取り出し */
html_item += "<div id=\"auto-generated-index_content_h" + level + "\"><a href=\"#" + obj.childNodes[i].id + "\">" + obj.childNodes[i].innerHTML + "</a></div>\r\n";
item_count++;
}
}
/* 子ノードに対して再帰的に再帰的に見出しを検索 */
generateIndexHTMLRecursive(obj.childNodes[i]);
}
}
/* 目次のHTML */
var html_index = "";
if ( item_count >= min_auto_generated_index_items ) {
html_index = "<div id=\"auto-generated-index\"><div id=\"auto-generated-index_title\">目次</div><div id=\"auto-generated-index_content\">" + html_item + "</div></div>";
/* 本文に目次を挿入 */
obj.innerHTML = html_index + obj.innerHTML;
}
}
//-->
//]]>
</script>
</body>
</html>
実行結果
下記のように、見出しに<>が含まれていても目次にちゃんと反映されるようになりました。次は実際に Blogger の環境で今回の JavaScript を動作させてみます。
「Bloggerの記事に目次をJavaScriptで自動的に付与する」シリーズ
- そうだ!Bloggerの記事に目次を付けよう!
- 記事の要素の調査 - 準備編(1) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- ページを開いたときに自動的に目次を付与する - 準備編(2) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- 記事のページにのみ目次を付与する - 準備編(3) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- とりあえず目次というテキストを挿入してみる(テスト環境) - 実践編(1) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- とりあえず目次というテキストを挿入してみる(実際の環境) - 実践編(2) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- とりあえず見出しを列挙してみる(テスト環境) - 実践編(3) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- とりあえず見出しを列挙してみる(実際の環境) - 実践編(4) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- 見出しにアンカーを付与し、目次から見出しへジャンプできるようにする(テスト環境) - 実践編(5) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- 見出しにアンカーを付与し、目次から見出しへジャンプできるようにする(実際の環境) - 実践編(6) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- シリーズ完結 - 最適化済みサンプル配布 - Bloggerの記事に目次をJavaScriptで自動的に付与する




コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について