どこに違いがあるんだろう?と考えていたら、読みやすい文章のページは文字のフォントがギザギザしていない!ということに気が付きました。
ということは、スタイルシートでfont-familyを指定して、ギザギザしていない文字のフォントを指定すればよいのではないかと思い、いろいろと情報を調べていたら非常に参考になるページを見つけました。
そのページに記載されているfont-familyをこのページに適用してみました。
このブログは Blogger なので、マイブログ→テンプレート→カスタマイズ→上級者向け→CSSを追加にて、次のようなカスタム CSS を記載しました。
body {
font-family:'Lucida Grande', Meiryo, sans-serif;
}
この指定によってページは以下のように変化しました。
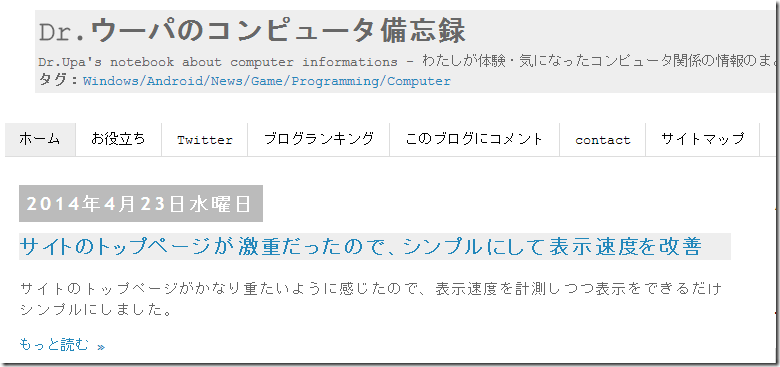
font-family適用前

↓
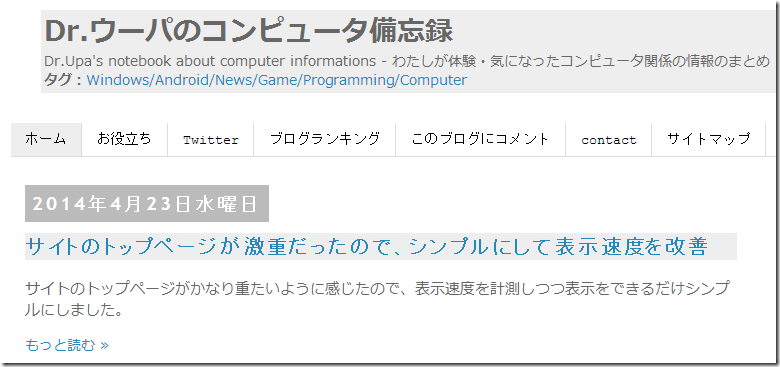
font-family適用後

font-familyを適用した結果、文章の文字のギザギザが無くなり、読みやすくなっていることがわかります。(一部、font-familyが適用されていない部分がありますが、今回適用したのは body だけなので、個別にスタイルシートを適応すればその部分も変更できるはずです。ただ、font-familyが適用されていない部分はあまり長文ではないので、影響は少ないとみてそのままにしています。)
やはりギザギザしていないフォントはイイですね!
ギザギザしていないメイリオのようなフォントは、Windows環境の場合Windows Vista以降に採用が進んだので、Windows Vistaの少なくない良い点のうちの一つでしょう!(*1)
*1:
 |


コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について