「HTMLのシンプル化 - 属性版」を使用して、Excel からコピーした表に含まれる不要な属性を削除する手順を紹介します。
準備
Excel の表をコピーして Blogger などの書式を保持してHTMLに変換できるようなツールに張り付ける。
Excel で表をコピー
↓
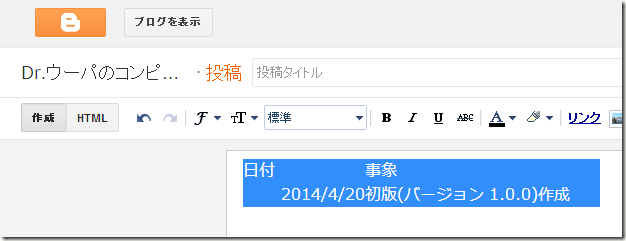
Blogger などの書式を保持してHTMLに変換できるようなツールに張り付け
↓
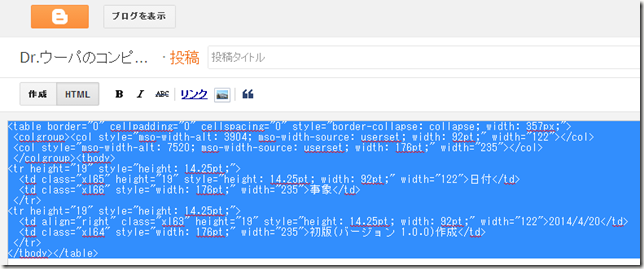
HTMLをコピーする
本編
「HTMLのシンプル化 - 属性版」を使用して、HTMLに含まれる不要な属性を削除します。
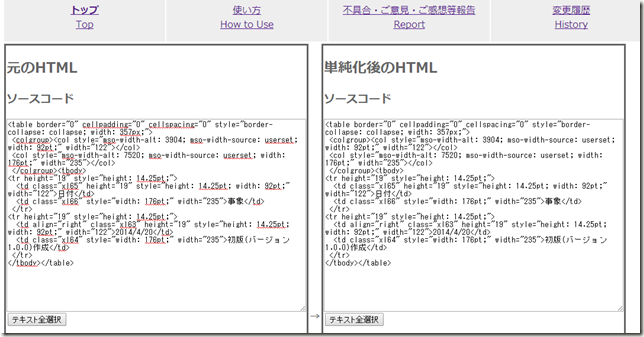
元のHTMLに、先ほどコピーした表の HTML を張り付ける
↓
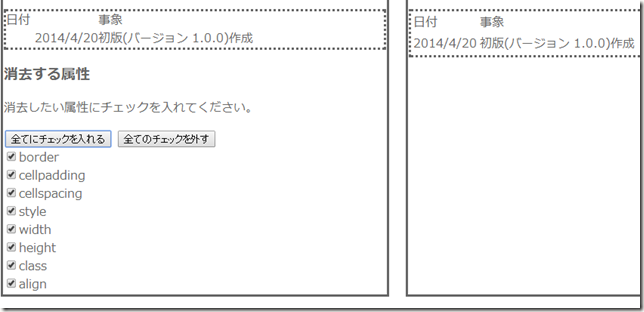
消去したい属性にチェックを入れる。
全ての属性を消去したい場合には、すべてにチェックを入れる。
↓
単純化後のHTMLに指定した属性が消去された HTML が出力されているので、それをコピーして目的の用途に使用する。
以上で、Excel からコピーした表に含まれる不要な属性を削除することができます。
非常に簡単に使用できるように作成したので、是非試してみてください。
使用したデータ
元のHTML
<table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse; width: 357px;">
<colgroup><col style="mso-width-alt: 3904; mso-width-source: userset; width: 92pt;" width="122"></col>
<col style="mso-width-alt: 7520; mso-width-source: userset; width: 176pt;" width="235"></col>
</colgroup><tbody>
<tr height="19" style="height: 14.25pt;">
<td class="xl65" height="19" style="height: 14.25pt; width: 92pt;" width="122">日付</td>
<td class="xl66" style="width: 176pt;" width="235">事象</td>
</tr>
<tr height="19" style="height: 14.25pt;">
<td align="right" class="xl63" height="19" style="height: 14.25pt; width: 92pt;" width="122">2014/4/20</td>
<td class="xl64" style="width: 176pt;" width="235">初版(バージョン 1.0.0)作成</td>
</tr>
</tbody></table>
単純化後のHTML
<table>
<colgroup><col></col>
<col></col>
</colgroup><tbody>
<tr>
<td>日付</td>
<td>事象</td>
</tr>
<tr>
<td>2014/4/20</td>
<td>初版(バージョン 1.0.0)作成</td>
</tr>
</tbody></table>







コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について