- SyntaxHighlighterのソースコードとスタイルシートを自分の所有するサーバにアップロードして、使用する場所から読み込む
- SyntaxHighlighterの公式ホスティングサービスが提供しているファイルを、使用する場所から読み込む(*1)
私が利用している Blogger の場合、JavaScript ファイルや CSS ファイルをファイルとしてアップロードすることができないため、2.の公式ホスティングサービスが提供しているファイルを以下のように使用しています。
<!-- SyntaxHighlighter START --> <link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/> <link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'> </script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCSharp.js' type='text/javascript'> </script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCpp.js' type='text/javascript'> </script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js' type='text/javascript'> </script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js' type='text/javascript'> </script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js' type='text/javascript'> </script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPerl.js' type='text/javascript'> </script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPlain.js' type='text/javascript'> </script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushVb.js' type='text/javascript'> </script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'> </script> <script language='javascript' type='text/javascript'> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.all(); </script> <!-- SyntaxHighlighter END -->
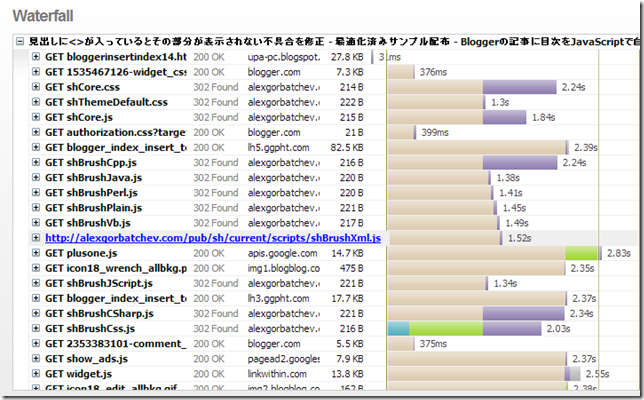
このページをウェブサイトの表示速度の解析ができる「CTmetrix」(*2)で表示すると以下のようになります。
上の図からわかるように、指定したとおり「alexgorbatchev.com」のファイルにアクセスしていますが、302 Found になっています。
302 Found はリクエストしたリソースが一時的に移動されているときに返されるコードです。(*3)
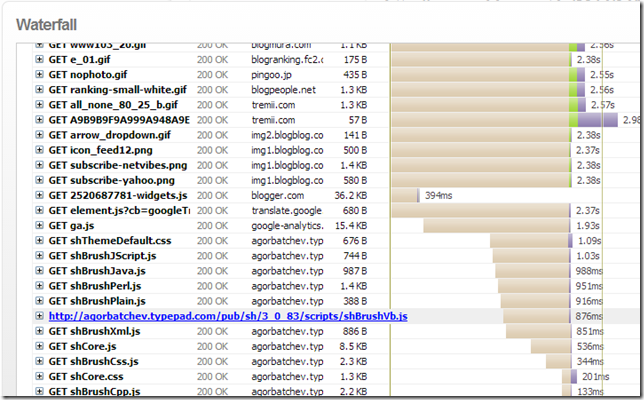
Location ヘッダ移動先の URL が示されているということなので、Locationヘッダを見てみると
Location
http://agorbatchev.typepad.com/pub/sh/3_0_83/scripts/shBrushVb.js
とあり、「agorbatchev.typepad.com」に転送されていることがわかります。
その後、「agorbatchev.typepad.com」のファイルが読み込まれていることがわかります。
その後「agorbatchev.typepad.com」のファイルが読み込まれている
まとめ
SyntaxHighlighterの公式ホスティングサービス「alexgorbatchev.com」へアクセスすると、「agorbatchev.typepad.com」へ転送され、そこから実際のファイルが読み込まれます。(2014/4/25 現在)
現時点ではこのような動作ですが、今後変更されることはあるかもしれません。
参考文献
*1
SyntaxHighlighter Hostinghttp://alexgorbatchev.com/SyntaxHighlighter/hosting.html
*2
GTmetrixhttp://gtmetrix.com/
*3
HTTPステータスコード - Wikipediahttp://ja.wikipedia.org/wiki/HTTP%E3%82%B9%E3%83%86%E3%83%BC%E3%82%BF%E3%82%B9%E3%82%B3%E3%83%BC%E3%83%89
関連記事:
→ 謎:syntaxhighlighter を導入したページが読み込み中のまま止まる(現在は解消)


コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について