イントロダクション
ページを見終わった後でページのトップへ移動するために、ブラウザのスクロールを操作するのは面倒です。そこで、リンクをクリックするだけでページのトップへ移動できるナビゲーションを、ページの右下に常に表示するようにしました。
コード
スタイルシート
以下のスタイルシートを、Bloggerのテンプレートのカスタマイズから、上級者向け→CSSを追加にて追加します。#page-navi {
position:fixed;
bottom:10px;
margin-left:1170px;
width:110px;
background-color:#ffffff;
text-align:center;
}
なお、margin-left は各自の Blogger の幅に合わせて変更してください。
各自の Blogger の設定幅 + 10px 辺りが見栄え的に良いと思います。
<body>タグへ id を追加
トップページへのリンクをクリックしたときに、ページ内で飛ぶ先を指定するため、body タグへ次の id を設定します。id='page-top'
テンプレート→HTMLの編集にて、<body>タグを探して、<body> タグ内へ上記の id を追加してください。
「ページトップへ」ナビゲーション本体を<body>内へ追加
テンプレート→HTMLの編集にて、<div class="content-outer"></div>の最後の子要素として、以下の HTML を追加します。 <!-- ページのナビゲーション -->
<div id='page-navi'>
<a href='#page-top'>ページトップへ</a>
</div>
挿入結果
この挿入場所は、テンプレート:シンプルの場合です。
もしかしたらテンプレートによっては、<div class="content-outer"></div>の意味合いが異なっているかもしれません。
その場合には、適切な位置に上記のコードを挿入してください。
挿入する場所としては、ページ全体を中央ぞろえにしている要素の子要素として挿入することが大切です。
そうすることで、ブラウザのページ幅が変わったとしても、主コンテンツの右側の外へ常に表示することができます。
(ページの主コンテンツが中央ぞろえになっているため、主コンテンツの左端からの距離をスタイルシートにて<div id='page-navi'>要素へ設定しているため。)
結果
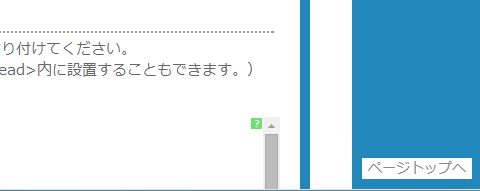
以下のように、ページの右下の位置へ「ページトップへ」のリンクを設置することが出来ました。
「トップページへ」のリンク
この「ページトップへ」のリンクをクリックすることで、ページのトップへ戻ることができます。
なお、スタイルシートにてブラウザの下からの距離で位置を固定しているので、ページをスクロールしても常に右下に表示されます。
「トップページへ」のリンクはスクロールしても
ブラウザの下からの距離は変わらないため、常に画面上に表示される



コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について