イントロダクション
Blogger のガジェットには、そのブログ内で多くのページビューを得ている投稿の一覧を表示する”人気の投稿”があります。この人気の投稿ガジェットでは、多くのページビューを得ている投稿を抽出するためのページビューの積算期間に応じて、次の 3 種類の積算期間を選択することができます。
- 全期間
- 過去 30 日間
- 過去 7 日間
一つの人気の投稿ガジェットには、一つの積算期間しか設定できませんが、せっかくなので閲覧者が積算期間をその3つの中から選択できるようにしてみました。
下準備
人気の投稿ガジェットのテンプレートの HTML を見てみましたが、積算期間の設定によって表示する投稿を変更するような処理は入っていませんでした。つまり、Blogger のテンプレートの HTML が読み込まれた時点で、その人気の投稿ガジェットがどの積算期間を表示するのかは決まっており、その期間に応じた投稿一覧のデータが渡されていると考えらます。
そのため、人気の投稿ガジェットを3つの積算期間分用意し、必要に応じてそれぞれの人気の投稿ガジェットの中身の HTML を読みだすようにしました。
人気の投稿ガジェットを3つの積算期間分用意
なお、人気の投稿ガジェットの"過去 30 日間"と"過去 7 日間"はスタイルシートで非表示にして、"全期間"のガジェットの中身を全期間", "過去 30 日間", "過去 7 日間" で入れ替えて使用します。
コード
head内のコード
以下のコードを <head> タグ内に設置します。
<!-- 人気の投稿-期間変更 START -->
<script type='text/javascript'>
//<![CDATA[
<!--
var popularPost_backup = "";
function changePopularPost(id) {
var obj_main = document.getElementById("PopularPosts1");
var obj_new = document.getElementById(id);
// 初回実行時に元々の人気の投稿をバックアップ
if ( popularPost_backup == "" ) {
popularPost_backup = obj_main.innerHTML;
}
if ( id == "PopularPosts1" ) {
// 元々の id が指定されていた時のみ
obj_main.innerHTML = getPopularPostNavigation() + popularPost_backup;
}else{
obj_main.innerHTML = getPopularPostNavigation() + obj_new.innerHTML;
}
}
// 人気の投稿の切り替えナビゲーションを取得
function getPopularPostNavigation() {
return "<span id=\"popularPostNavigator\">" +
"<a href=\"javascript:void(0);\" onclick=\"changePopularPost(\'PopularPosts1\')\">全期間</a> | " +
"<a href=\"javascript:void(0);\" onclick=\"changePopularPost(\'PopularPosts3\')\">過去 30 日間</a> | " +
"<a href=\"javascript:void(0);\" onclick=\"changePopularPost(\'PopularPosts2\')\">過去 7 日間</a>" +
"</span>";
}
//-->
//]]>
</script>
<!-- 人気の投稿-期間変更 END -->
changePopularPost メソッドにより、指定された id の人気の投稿の期間に表示を切り替えます。
getPopularPostNavigation メソッドにて、表示期間の切り替えナビゲータの HTML を作成しています。
人気の投稿ガジェットの idである、PopularPosts1(全期間)、PopularPosts2(過去 7 日間)、PopularPosts3(過去 30 日間) は Blogger の各自の環境によって異なる id となっている可能性があるので、各自の環境の id の値を設定してください。
body の onload に追加
<body> タグ内に以下の onload イベントを追加します。onload='changePopularPost("PopularPosts1")'
この処理により、人気の投稿ガジェットに表示期間の切り替えナビゲータを追加しています。
人気の投稿ガジェットの idである、PopularPosts1 は Blogger の各自の環境によって異なる id となっている可能性があるので、各自の環境の id の値を設定してください。
スタイルシート
以下のスタイルシートをテンプレート→カスタマイズ→上級者向け→CSSを追加 にて追加します。
#popularPostNavigator {
float:right;
position: relative;
z-index: 2;
font-size: 18px;
}
/* 切り替えのために使用する人気の投稿データは非表示にする */
#PopularPosts2 {
display:none;
}
#PopularPosts3 {
display:none;
}
#popularPostNavigator では、表示期間の切り替えナビゲータを人気の投稿の右上に表示するように設定しています。
#PopularPosts2、#PopularPosts3 は 過去 30 日間・過去 7 日間の人気の投稿ですが、Blogger の各自の環境によって異なる id となっている可能性があるので、各自の環境の id の値を設定してください。
結果
以下のように、右上の人気の投稿の期間選択のナビゲーションをクリックすることで、全期間・過去 30 日間・過去 7 日間 を表示できるようになりました。
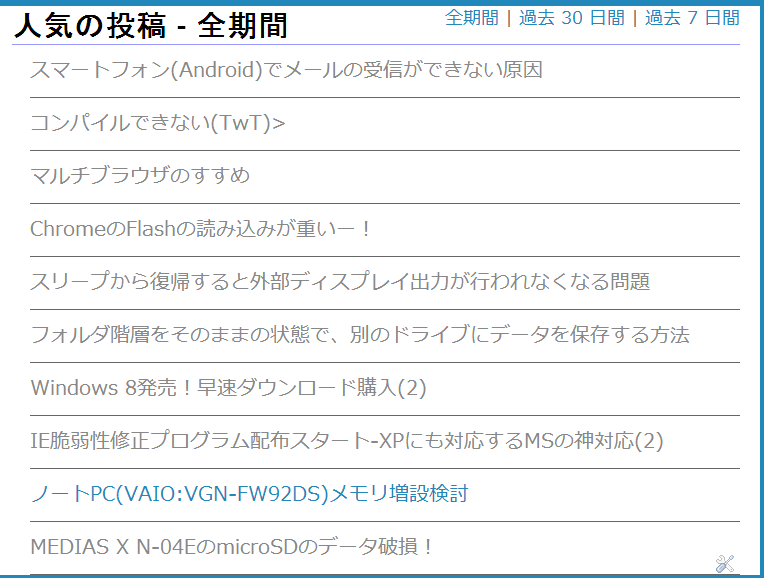
人気の投稿 - 全期間を選択
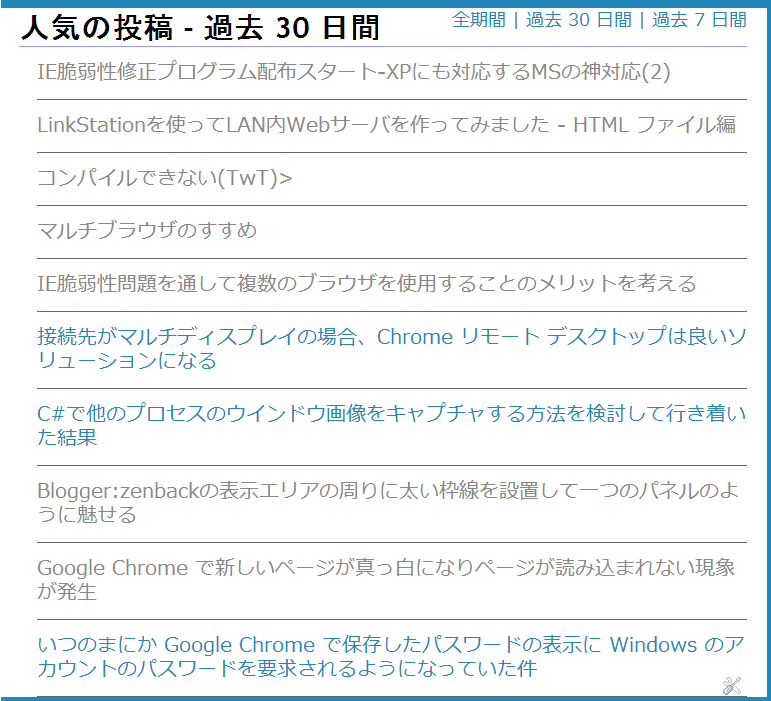
人気の投稿 - 過去 30 日間を選択
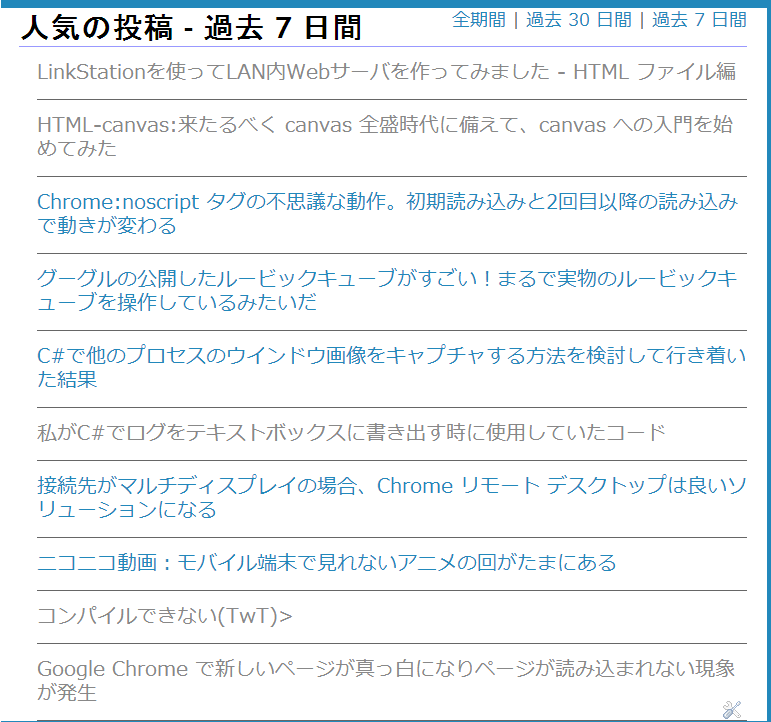
人気の投稿 - 過去 7 日間
改良版
改良版を作成しました。→ Blogger:人気の投稿の表示期間をクリックで切り替え(改良版)




コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について