イントロダクション
記事「HTMLとJavaScriptでタブコントロールを作ってみた-タブ:下」では、下にタブの一覧が表示されるタブコントロールを HTML と JavaScript で作成してみました。今回は、そのコードを修正して、左にタブの一覧が表示されるタブコントロールを作成します。
コード
スタイルシート
以下のスタイルシートを<head>内に埋め込みます。<style type="text/css">
.tabControl-data
{
display:none;
}
.tabControl-tab
{
border-style:solid;
border-width:1px;
background-color:#cccccc;
border-right-style:none;
/* 付加的要素 */
padding:0px 16px 0px 16px;
}
.tabControl-tab-selected
{
background-color:#ffffcc;
}
.tabControl-main
{
border-style:solid;
border-width:1px;
vertical-align:top;
/* 付加的要素 */
padding:10px;
}
.tabControl-mainTable
{
border-collapse: collapse;
border-spacing: 0;
}
.tabControl-tabHeader
{
vertical-align:top;
padding:1px 0px 1px 1px;
}
</style>
.tabControl-data はタブコントロール用のデータを記憶している要素なので、非表示にします。
.tabControl-tabはタブコントロールのタブの部分です。
枠線を設定しています。
また、非選択のタブは背景色が灰色になるようにしています。
.tabControl-tab-selectedは選択されたタブコントロールのタブの部分です。
背景色が明るい黄色になるようにしています。
.tabControl-mainはタブコントロールの内容を表示する部分です。
枠線を設定しています。
.tabControl-mainTableはタブコントロールを収納しているテーブルです。
タブ一覧の部分と内容の間に隙間が空かないように調整しています。
.tabControl-tabHeaderはタブ一覧の部分です。
タブの表示位置の調整と、タブ一覧の部分と内容の間に隙間が空かないように調整しています。
head内のJavaScript
以下の JavaScript を<head>内に埋め込みます。<script type="text/javascript">
<!--
/*
タブコントロールの初期化
通常、onload にて呼び出します。
id_tabControl : タブコントロールの id
id_tabControl_data : タブコントロールのデータの id
*/
function initTabControl(id_tabControl, id_tabControl_data) {
changeTabControl_Tab(id_tabControl, id_tabControl_data, 0);
}
/*
アクティブなタブを選択
id_tabControl : タブコントロールの id
id_tabControl_data : タブコントロールのデータの id
tabNumber : 選択するタブの番号( 0 から )
*/
function changeTabControl_Tab(id_tabControl, id_tabControl_data, tabNumber) {
var obj_tabControl = document.getElementById(id_tabControl);
var obj_tabControl_data = document.getElementById(id_tabControl_data);
var tabHeader_html = ""; // タブのヘッダー
var tabMain_html = ""; // タブの内容
var tabCount = 0;
for (var i = 0; i < obj_tabControl_data.childNodes.length; i++) {
// タブのデータの要素(div) の場合、タイトルの列挙と選択されたタブの内容の取得を実行
if (obj_tabControl_data.childNodes[i].tagName) {
if (obj_tabControl_data.childNodes[i].tagName.toLowerCase() == "div") {
// タイトルの列挙
tabHeader_html += "<span class=\"tabControl-tab" + ((tabNumber == tabCount) ? " tabControl-tab-selected" : "") + "\"><a href=\"javascript:void(0);\" onClick=\"changeTabControl_Tab(\'" + id_tabControl + "\', \'" + id_tabControl_data + "\', " + tabCount + ")\">" + obj_tabControl_data.childNodes[i].title + "</a></span><br />";
// 選択されたタブの内容の取得
if (tabNumber == tabCount) {
tabMain_html += "<div >" + obj_tabControl_data.childNodes[i].innerHTML + "</div>";
}
tabCount++;
}
}
}
// タブコントロールを表示
obj_tabControl.innerHTML = "<table class=\"tabControl-mainTable\"><tr><td class=\"tabControl-tabHeader\">" + tabHeader_html + "</td><td class=\"tabControl-main\">" + tabMain_html + "</td></tr></table>";
}
//-->
</script>
initTabControl メソッドにて、タブコントロールを作成しています。
changeTabControl_Tab メソッドにて、タブコントロールのタブの切り替えを実施します。
bodyタグへイベントを追加
以下のイベントを body タグへ追加します。onload="initTabControl('tabControl1', 'tabControl-data1')"
これにより、ページ読み込み時にタブコントロールが作成されます。
タブコントロールの id、タブコントロールのデータの id を引数に指定しています。
複数のタブコントロールを同じページに配置する場合などは、initTabControl に対応するタブコントロールの id を指定して、タブコントロールの数だけ呼び出してください。
body内のhtml
以下の html を<body>内のタブコントロールを表示させたい位置に埋め込みます。<div class="tabControl" id="tabControl1"> <!-- タブコントロールの本体 --> </div> <div class="tabControl-data" id="tabControl-data1"> <!-- タブコントロールで使用するデータ --> <!-- タブ1 --> <div title="タブ1"> タブ1のデータです。<br /> <br /> <br /> </div> <!-- タブ2 --> <div title="タブ2"> タブ2のデータです。<br /> <br /> <br /> </div> <!-- タブ3 --> <div title="タブ3"> タブ3のデータです。<br /> <br /> <br /> </div> </div>
<div class="tabControl-data" id="tabControl-data1">
</div>
の中にタブのデータを記載します。
以下の部分が一つのタブに相当します。
<!-- タブ1 -->
<div title="タブ1">
タブ1のデータです。<br />
<br />
<br />
</div>
作成するタブの数だけ、上記のコードを並べます。
<div title="タブ1"> の title 属性がタブの名前になります。
<div title="タブ1"></div>の内部に記載したデータがタブコントロールの内容になります。
結果
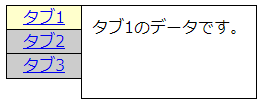
以下のように、HTML と JavaScript でタブが左にあるタブコントロールを作成できました。
初期状態
↓
タブ2をクリック
タブ2へ切り替わる
プレビュー
実際に操作できる要素を以下に配置します。
タブ1のデータです。
タブ2のデータです。
タブ3のデータです。
HTMLとJavaScriptでタブコントロールを作ってみたシリーズ

HTMLとJavaScriptでタブコントロールを作ってみた-タブ:上
http://upa-pc.blogspot.com/2014/05/html-tabControl-top.html
Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.com/2014/05/html-tabControl-top.html
Dr.ウーパのコンピュータ備忘録

HTMLとJavaScriptでタブコントロールを作ってみた-タブ:下
http://upa-pc.blogspot.com/2014/05/html-tabControl-bottom.html
Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.com/2014/05/html-tabControl-bottom.html
Dr.ウーパのコンピュータ備忘録

HTMLとJavaScriptでタブコントロールを作ってみた-タブ:左
http://upa-pc.blogspot.com/2014/05/html-tabControl-left.html
Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.com/2014/05/html-tabControl-left.html
Dr.ウーパのコンピュータ備忘録

HTMLとJavaScriptでタブコントロールを作ってみた-タブ:右
http://upa-pc.blogspot.com/2014/05/html-tabControl-right.html
Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.com/2014/05/html-tabControl-right.html
Dr.ウーパのコンピュータ備忘録


コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について