イントロダクション
Blogger の投稿に付与したラベルの一覧を CSV として保存できるように、ラベル名,件数
という形式で新しいウィンドウに出力するブックマークレットを作成してみました。
なお、本ブックマークレットはクラウド形式でラベルを表示している Blogger のブログに対して有効です。リスト形式でラベルを表示しているものに対しては使えません。
追記:
初版で公開したコードでは getChildElementsByTagName メソッドが抜けていたため、正常に動作しませんでした。getChildElementsByTagName メソッドを追加したコードを以下に追加しました。
なお、Chrome と Firefox で動作することを確認しましたが、Internet Explorer の場合、ブックマークの URL の文字数制限により実行することができません。
コード
元となる JavaScript コードは以下のものです。// Blogger のラベル一覧を CSV として新しいウィンドウで表示
(function () {
// --- Util ---
/*
タグ名から子要素のみを選択して取得する
*/
function getChildElementsByTagName(obj, tagName) {
var items = new Array();
for (var i = 0; i < obj.childNodes.length; i++) {
if (obj.childNodes[i].tagName !== void 0) // undefined でなければ処理
{
if (obj.childNodes[i].tagName.toLowerCase() == tagName.toLowerCase()) {
items.push(obj.childNodes[i]);
}
}
}
return items;
}
var obj_label_widget = document.getElementById("Label1");
var csv_text = "ラベル名,件数\n";
// label ウィジェット内の、ラベル名と投稿数のペアーが収められている<span>要素の上位要素を取得
var obj_label_widget_labels_tops = getChildElementsByTagName(obj_label_widget, "div");
if (obj_label_widget_labels_tops.length == 1) {
// ラベル名と投稿数のペアーが収められている<span>要素取得
var obj_label_widget_labels_spans = getChildElementsByTagName(obj_label_widget_labels_tops[0], "span");
for (var i = 0; i < obj_label_widget_labels_spans.length; i++) {
if (obj_label_widget_labels_spans[i].className.match(/^label-size label-size/)) {
var labelName; // ラベル名
var count; // カウント
// ラベル名の a タグが入っていることを確認
// カウント数の span タグがなかったら、count は空白とする
var obj_a_Tags = getChildElementsByTagName(obj_label_widget_labels_spans[i], "a");
if (obj_a_Tags.length != 1) {
continue;
}
labelName = obj_a_Tags[0].innerHTML.replace(/^\s*(.*)\s*$/g, "$1");
var obj_span_Tags = getChildElementsByTagName(obj_label_widget_labels_spans[i], "span");
if (obj_span_Tags.length != 1) {
count = "";
} else {
count = obj_span_Tags[0].innerHTML.replace(/[()]|\s/g, "");
}
csv_text += labelName + "," + count + "\n";
}
}
}
// 新しいウィンドウに csv のデータを出力
var win = window.open();
win.document.write("<html><head><title>Bloggerのラベル一覧</title></head><body></body></html>");
win.document.body.innerHTML = "<textarea cols=\"100\" rows=\"30\">" + csv_text + "</textarea>";
})();
3 行目にて、
var obj_label_widget = document.getElementById("Label1");
として、ラベルウィジットの id を指定しています。
環境によってはラベルウィジットの id が異なる可能性があるため、ラベルウィジットの id を確認して、異なる id の場合はその id を指定するようブックマークレットのコードを修正してください。
ブックマークレット
以上のコードをブックマークレット化したものが以下のものになります。javascript:(function(){function e(a,d){for(var c=[],b=0;b<a.childNodes.length;b++)void 0!==a.childNodes[b].tagName&&a.childNodes[b].tagName.toLowerCase()==d.toLowerCase()&&c.push(a.childNodes[b]);return c}var a=document.getElementById("Label1"),f="ラベル名,件数\n",a=e(a,"div");if(1==a.length)for(var a=e(a[0],"span"),d=0;d<a.length;d++)if(a[d].className.match(/^label-size label-size/)){var c,b;c=e(a[d],"a");1==c.length&&(c=c[0].innerHTML.replace(/^\s*(.*)\s*$/g,"$1"),b=e(a[d],"span"),b=1!=b.length?"":b[0].innerHTML.replace(/[()]|\s/g,
""),f+=c+","+b+"\n")}a=window.open();a.document.write("<html><head><title>Bloggerのラベル一覧</title></head><body></body></html>");a.document.body.innerHTML='<textarea cols="100" rows="30">'+f+"</textarea>"})();
このブックマークレットをブラウザのブックマークに登録します。
結果
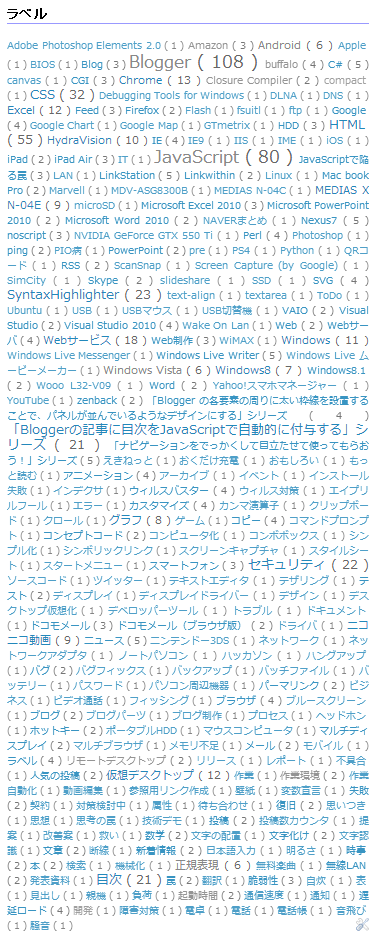
このブログにてブックマークレットを実行してみると、結果は次のようになりました。 |
| このブログのラベル一覧 |
生成されたラベル一覧の csv形式のデータ
あとはこのデータをテキストエディタに張り付けて、.csv の拡張子で保存すると、Excel などで表として読み込むことができます。
 |
| Excel に取り込んだラベル一覧のデータ |
※ 現在、このブログのラベルウィジットは独自の改造を施したため、このコードでラベル一覧を取得することができません。
Dr.ウーパの日常2 http://upa-life.blogspot.jp/
コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について