イントロダクション
Google のブログサービス「Blogger」にて、新しい投稿を作成しているときに、自分自身のブログの過去の投稿へのリンクを貼りたくなる時があります。しかし、この過去の投稿へのリンクを張る場合、ユーザがクリックしたくなるようなデザインでリンクを作成するのが面倒です。
 |
| 私がこのブログでよく使うリンクの表記方法 残念ながら、クリックを誘うようなスタイリッシュさはない |
そこで、活用したいのは Google+ の埋め込みコンテンツです!
Google+ の埋め込みコンテンツを活用して、スタイリッシュなリンクを作成する!
Google+ では、Google+ へ投稿したコンテンツを、自分自身のブログページなどに埋め込むことができます。
Google+ 投稿の埋め込み - Google+ ヘルプ
https://support.google.com/plus/answer/3365138?hl=ja
https://support.google.com/plus/answer/3365138?hl=ja
投稿を Google+ で共有する - Blogger ヘルプ
https://support.google.com/blogger/answer/1752748?hl=ja&ref_topic=3339319
https://support.google.com/blogger/answer/1752748?hl=ja&ref_topic=3339319
Google+ の埋め込みコンテンツの実例
では、実際に Google+ の埋め込みコンテンツを利用して、このブログの過去の投稿へのリンクを作成するとどのようになるのでしょうか?実際に、過去の投稿「Chrome:日本語ドメインをアドレスバーからコピペすると別の文字列に変わる!それはPunycode(ピュニコード)です」へのリンクを Google+ の埋め込みコンテンツを利用してブログページ上に表示してみます。
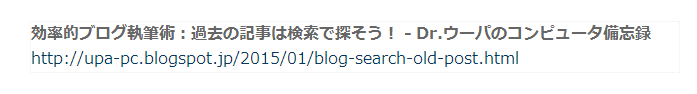
以下に表示しているのが、Google+ の埋め込みコンテンツによるリンク表示です。
Chrome:日本語ドメインをアドレスバーからコピペすると別の文字列に変わる!それはPunycode(ピュニコード)です - Dr.ウーパのコンピュータ備忘録
なお、Google+ の埋め込みコンテンツによるリンク表示の下に、通常の投稿タイトルへのリンクがあるのは、Google+ の埋め込みコンテンツとは別に、自分で埋め込んだものです。これは、JavaScript が利用できない環境への配慮とGoogle+ の埋め込みコンテンツが削除された場合に対する配慮です。
Google+ の埋め込みコンテンツは script タグのみで構成されているので、script 部分が正常に動作しない場合には、どこにリンクしているのか知る術が無くなってしまいます。
そのため、どんな環境でも・どんな状況でもリンク出来ることを確保するために、HTMLデータとしての投稿タイトルと、投稿へのURLを投稿内に含ませるようにします。
また、せっかくなので、ブログタイトルも付与しておきました。
Google+ の埋め込みコンテンツによるリンク表示を見るとわかるように、以下の情報が含まれています。
- Google+ の埋め込みコンテンツであることを示す Google+ のマーク
- Google+ 上の投稿へのリンク
- Google+ の埋め込みコンテンツのヘルプへのリンク
- 投稿者の Google+ サムネイルアイコン
- 投稿者の Google+ のユーザ名
- 投稿者の Google+ へのリンク
- 共有のアクセス権限(なお、一般公開のものしか埋め込みコンテンツとして利用できません。)
- Google+ への投稿日
- 投稿者を Google+ 上でフォローするボタン
- 投稿のアクティビティを表示するメニュー項目(クリックするとアクティビティを表示)
- 投稿を報告するためのメニュー項目
- ブログの投稿のサムネイル
- ブログの投稿のタイトル
- ブログのURL
- 投稿を Google+ で +1 するボタン
- コメント
なお、Blogger と Google+ を連動させている場合には、自動的に記事の先頭と「もっと読む」リンクが埋め込みコンテンツ上に表示されます。
この一覧を見ると、ものすごい情報量が含まれていることが分かります。
一部は Google+ の埋め込みコンテンツのための情報ですが、それ以外の情報を考えても、これを手動で作ろうと思ったら、かなり手間がかかります。
実際の表示もかなりスタイリッシュです。
イイ感じのデザインです。
Google+ の埋め込みコンテンツを Blogger の投稿内に埋め込む
Google+ の埋め込みコンテンツを Blogger の投稿内に埋め込む方法は簡単です。以下に手順を示します。
(1) Google+ 上などで、埋め込みたいコンテンツを見つける
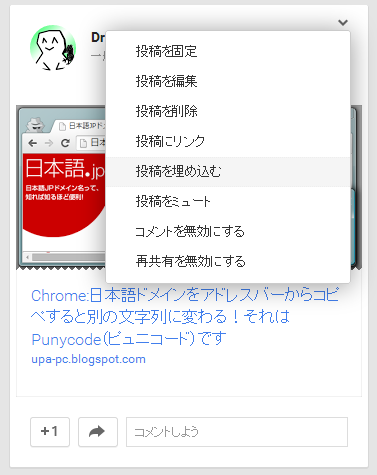
(2) 埋め込みたいコンテンツの右上のオプションメニュー「
 」をクリックして表示したメニューから「投稿を埋め込む」をクリックする
」をクリックして表示したメニューから「投稿を埋め込む」をクリックする |
| Google+ のコンテンツ 右上のオプションメニューをクリックして、 表示されたメニューから「投稿を埋め込む」をクリック |
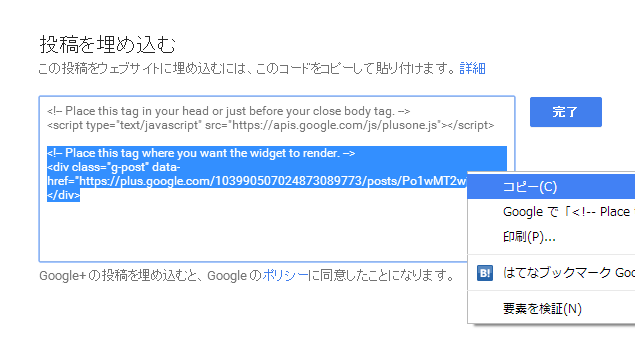
(3) 表示された「投稿を埋め込む」画面にて、埋め込みコンテンツの HTML コードをコピーする
 |
| 投稿を埋め込む |
埋め込みコード:
<!-- Place this tag in your head or just before your close body tag. --> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <!-- Place this tag where you want the widget to render. --> <div class="g-post" data-href="https://plus.google.com/103990507024873089773/posts/Po1wMT2wjbb"></div>
なお、埋め込みコードとして、
<!-- Place this tag in your head or just before your close body tag. -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
という部分と、
<!-- Place this tag where you want the widget to render. -->
<div class="g-post" data-href="https://plus.google.com/103990507024873089773/posts/Po1wMT2wjbb"></div>
という部分の 2 つのコードがありますが、Blogger の場合、標準のテンプレートをそのまま使用している場合には既に前半の JavaScript ファイル「https://apis.google.com/js/plusone.js」の読み込み処理が Blogger のテンプレート内に記載されている場合があります。
自分自身のブログのソースコードを表示し、"https://apis.google.com/js/plusone.js" で検索してみてください。
"https://apis.google.com/js/plusone.js" を読み込む script タグが見つかれば、前半のコードは不要の可能性が高いです。
その場合には、後半の
<!-- Place this tag where you want the widget to render. -->
<div class="g-post" data-href="https://plus.google.com/103990507024873089773/posts/Po1wMT2wjbb"></div>
の部分のみコピーします。
(4) コピーした HTML コードを、投稿へのリンクを張り付けたい場所へ張り付ける
 |
| Blogger :投稿の編集 HTML モードにて、HTML コードを張り付ける |
なお、Bloggerの投稿の編集画面では「作成」ではなく、「HTML」を選択した状態で張り付けてください。
普段、HTML に触れていないとどこに張り付けて良いかもわからないものです。
その場合には、以下のように「作成」モードにて、目印となる文字列を入力しておき、「HTML」モードでは、その目印となる文字列の間に Google+ の埋め込みコンテンツの HTML コードを張り付けると分かりやすいでしょう。
Google+ の埋め込みコンテンツの目印となる文字列の例)
*** 埋め込みコンテンツ開始 ***
*** 埋め込みコンテンツ終了 ***
 |
| 埋め込みコンテンツの目印となる文字列を作成した後に、 「HTML」モードにて Google+ の埋め込みコンテンツを張り付けた例 埋め込みコンテンツの目印となる文字列は最後に削除するとよい |
以上で、Google+ の埋め込みコンテンツの貼り付けは完了です。
ただし、この状態でBloggerの投稿の編集モードを「作成」にしても、Google+ の埋め込みコンテンツは表示されません。
実際にどのように表示されるのかは、プレビューにて確認してください。
このように、プレビューでしかどこに張り付けたのかわからなくなるので、投稿の編集中は目印となる文字列を入力しておくといいかもしれません。
注意事項
なお、Google+ の埋め込みコンテンツを利用する場合には、次のポリシーと原則に従った利用方法をする必要があります。
ポリシーと原則 - Google
https://www.google.com/intl/ja/+/policy/embedded-content.html
https://www.google.com/intl/ja/+/policy/embedded-content.html
ポリシーと原則に違反せず、適切な Google+ の利用によって、便利・快適にブログの作成をしていきましょう!
コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について