イントロダクション
LinkWithin の関連記事一覧を標準の横方向の表示から、縦方向の表示への変更するためのスタイルシートを、以下の投稿にて作成してみました。LinkWithinの記事一覧を横ではなく縦に表示したい!CSS変更でやってみた!
http://upa-pc.blogspot.com/2015/02/linkwithin-css-posts-vertical.html
その過程でいろいろなスタイルシートの設定を試していたところ、偶然にもLinkWithinの関連記事を階段状に表示するスタイルシートを作り出すことが出来ました。
面白かったので、ここで紹介したいと思います。
LinkWithinの関連記事一覧を階段表示するためのスタイルシート(CSS)
以下の CSS を定義します。CSS定義
div.linkwithin_inner {
width: 100% !important;
}
.linkwithin_posts > a {
float: none !important;
border-left-style: none !important;
}
.linkwithin_posts > a > div {
width: 100% !important;
height: auto !important;
}
.linkwithin_posts > a > div > .linkwithin_img_0 {
float: left;
margin-right: 10px !important;
}
この CSS を head タグ内の style タグ 内などに貼り付けます。
CSSの関連記事の縦方向表示との違い
「LinkWithinの記事一覧を横ではなく縦に表示したい!CSS変更でやってみた!」のときのスタイルシートとの違いは、.linkwithin_posts > a に以下の設定が無いことです。 clear: both;
height: 110px;
clear: both; と高さ指定が無いために、要素を並べるときに、1つの関連記事(記事のサムネイル画像と記事のタイトルのセット)を並べても、その次の関連記事の要素の配置が左端からにはならず、前の要素の続きから配置されることになるわけですね。
結果
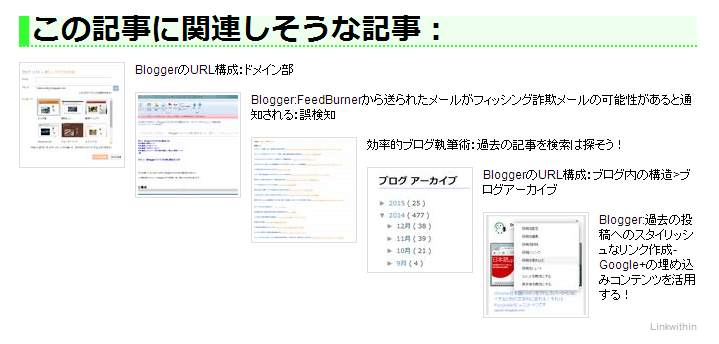
「LinkWithinの関連記事一覧を階段表示するためのスタイルシート」を反映させると、次のように、いままで横方向に表示されていたLinkWithinの関連記事の一覧が、次のような階段状の表示に切り替わりました。 |
| LinkWithin 関連記事一覧 今回作成したスタイルシートを適用したことで、 関連記事が階段状に表示されている |
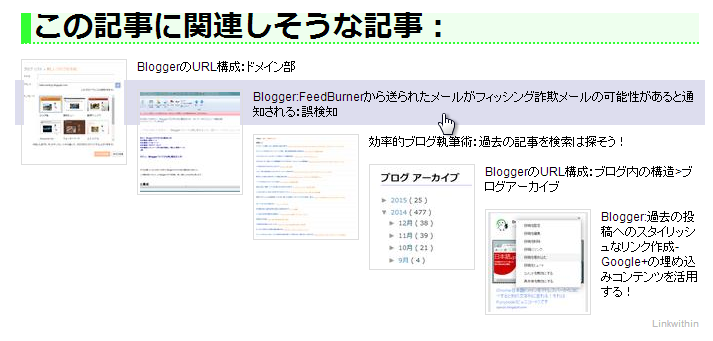
なお、各関連記事の上にマウスカーソルを乗せると、次のような効果が発生します。
 |
| 階段状の表示になった LinkWithin の関連記事の上にマウスカーソルを乗せたところ 記事のタイトルの高さ分の領域が、記事の幅いっぱいまで背景色が変わってる これはこれで、面白い効果だと感じた |
余談ですが、今この画像を見てみると、指の形になったカーソルが写っています。
この画像は Windows 標準のスクリーンキャプチャ機能(キーボードの Print Screen ボタンを押すことによって画面を画像化)によってキャプチャしたものなので、本来であればカーソルはキャプチャできないはずです。
それなのに画像内に映っているとは、不思議な現象です。
この画像は Windows 標準のスクリーンキャプチャ機能(キーボードの Print Screen ボタンを押すことによって画面を画像化)によってキャプチャしたものなので、本来であればカーソルはキャプチャできないはずです。
それなのに画像内に映っているとは、不思議な現象です。
プリントスクリーンしたら写らないはずのカーソルがキャプチャされた!?何故!? - Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.com/2015/02/windows-print-screen-cursor.html
http://upa-pc.blogspot.com/2015/02/windows-print-screen-cursor.html
話がそれましたが、このように関連記事が階段状に表示されているブログなどはいままで見たことが無かったので、もし、このような表示がされていたらついつい関連記事を見てしまいそうです。
また、関連記事を読むときに、目線を左上から右下に下すだけで、内容を把握できるため、ある意味読みやすい形になっているともいえます。
以上、LinkWithin の関連記事を縦方向に表示しようとしていたら、偶然にも階段表示をすることが出来たので、その報告でした。
関連記事
LinkWithinの記事一覧を横ではなく縦に表示したい!CSS変更でやってみた! - Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.com/2015/02/linkwithin-css-posts-vertical.html
LinkWithinのフォントを変える!cssのfont-familyを強制適用 - Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.com/2015/02/linkwithin-css-posts-title-font.html
LinkWithinのフォントサイズを変える!cssのfont-sizeを強制適用 - Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.com/2015/02/linkwithin-css-posts-title-font-size.html
http://upa-pc.blogspot.com/2015/02/linkwithin-css-posts-vertical.html
LinkWithinのフォントを変える!cssのfont-familyを強制適用 - Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.com/2015/02/linkwithin-css-posts-title-font.html
LinkWithinのフォントサイズを変える!cssのfont-sizeを強制適用 - Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.com/2015/02/linkwithin-css-posts-title-font-size.html
コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について