イントロダクション
以前、Google のブログサービス「Blogger」のコメント欄を初期状態では非表示にしておき、「コメントを投稿」をクリックしたら表示するようにしてみました。
Blogger:コメント入力欄を初期状態では非表示にしておき、「コメントを投稿」をクリックしたら表示するようにする
http://upa-pc.blogspot.com/2014/05/blogger_19.html
Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.com/2014/05/blogger_19.html
Dr.ウーパのコンピュータ備忘録
前回は、Blogger のテンプレートの HTML を 2 箇所変更、CSS を追加するという合計 3 つの作業が必要でした。
特に、Blogger のテンプレートの HTML を編集する作業は、危険を伴う作業です。
そこで、今回はBlogger のテンプレートの HTML を編集することなく、HTML/JavaScript ガジェットにコードを追加するだけ(別途、CSSの追加は必要)で、「コメント入力欄を初期状態では非表示にしておき、「「コメントを投稿」をクリックしたら表示する」機能を実現できるようにしてみました。
Blogger:コメント入力欄を初期状態では非表示にしておき、「コメントを投稿」をクリックしたら表示するようにする(改良版)
HTML/JavaScript ガジェット
以下のコードを、ブログの投稿ガジェットよりも下に配置した「HTML/JavaScript」ガジェットに追加します。 |
| Blogger の設定 : レイアウト ブログの投稿ガジェットの下に、HTML/JavaScript ガジェットを配置 |
追加する HTML/JavaScript コード
<!-- コメント投稿欄表示非表示 START -->
<script type='text/javascript'>
<!--
(function () {
// クリック時のコメント投稿欄の表示・非表示処理登録
var obj_click_target = document.getElementById("comment-post-message");
if (!obj_click_target) return;
obj_click_target.onclick = comment_onClick;
// 説明文を追加
obj_click_target.appendChild(document.createTextNode(" (クリックでコメント入力欄を表示)"));
})();
// クリック時のコメント欄の表示・非表示処理
function comment_onClick() {
var obj = document.getElementById("comment-editor");
if (!obj) return;
if (obj.style.display == "inline") {
obj.style.display = "none";
} else {
obj.style.display = "inline";
}
}
//-->
</script>
<!-- コメント投稿欄表示非表示 END -->
CSS
スタイルシートは、前回と同じものを使用します。
/* コメント入力欄の初期値は非表示 */
#comment-editor {
display:none;
}
/* コメント入力欄表示用要素はカーソルを指にする */
#comment-post-message {
cursor:pointer;
}
設定結果
以上のコード・スタイルシートをBloggerブログに適用すると、次のようになります。ページ読み込み時:
 |
| Blogger : コメント投稿欄は閉じている |
↓
「コメントを投稿 (クリックでコメント入力欄を表示)」をクリック
↓
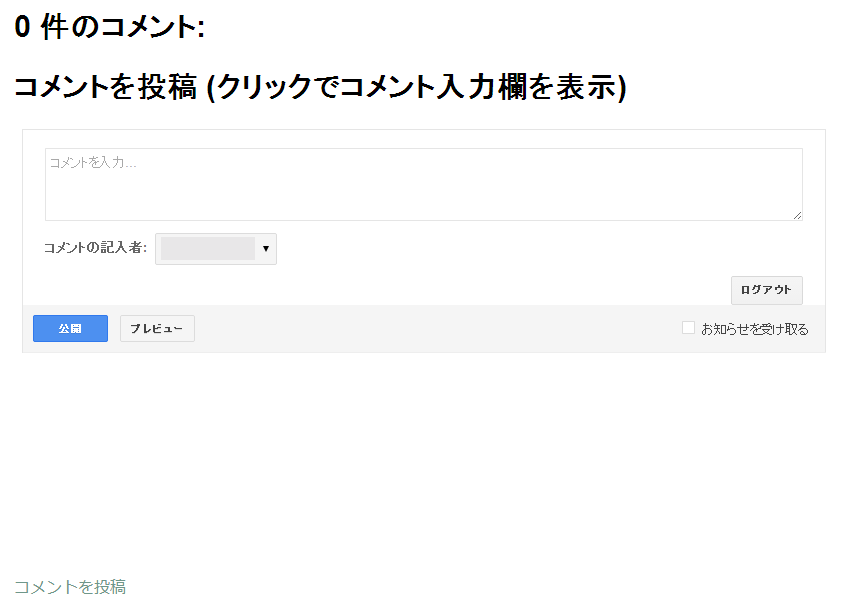
コメント投稿欄が開いた状態:
 |
| Blogger : コメント投稿欄が開く |
このように、クリックするまでコメント入力欄は表示されないため、ブログのページを読む大多数の人にとって、(使用しないコメント入力欄という)無駄なスペースが表示されなくなります。
注意
モバイル版のコメント投稿欄は、デフォルトでこのような「「コメントを投稿」をクリックしたら表示する」機能が機能している場合があります。モバイル表示をカスタマイズしてない場合には問題ありませんが、モバイル表示をカスタマイズできるようにしている場合には、今回のスクリプトが実行されないように、上記スクリプトはモバイル表示では無効になるようにしておく必要があります。
まとめ
今回は、以前作成した「「コメントを投稿」をクリックしたら表示する」機能を改良し、Blogger のテンプレートの HTML を編集するのではなく、HTML/JavaScript ガジェットへのスクリプトの追加で実装できるようにしました。Blogger のテンプレートの HTML を編集するのは難易度が高く、危険が伴います。
そのため、今後も以前作成したスクリプトなどを、HTML/JavaScript ガジェットだけで実装できるように改良していきたいと思います。

コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について