イントロダクション
このブログでは、ソースコードを見栄え良く表示するために SyntaxHighlighter を使っています。
SyntaxHighlighter で装飾したコード:
<script type="text/javascript">
<!--
(function () {
alert("Hello");
})();
//-->
</script>
先日、何気なく SyntaxHighlighter で装飾した JavaScript のソースコードを Chrome でコピーして、実際に Blogger のWeb ページのソースに張り付けて動かしてみたところ、なぜか動きませんでした。
Chrome のデバッグ機能でソースコードをトレースしてみると、半角スペースに見えていた部分が、別のものになっていることがわかりました。
 |
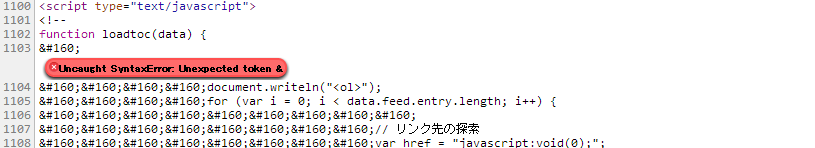
| Blogger のページに SyntaxHighlighter で装飾した JavaScript のソースコードを Chrome でコピーして張り付けた場合 |
上記のように半角スペースが   に変わっています。
これが、動かない現象の原因のようです。
これが、動かない現象の原因のようです。
試しに、TeraPad に張り付けてみると、以下のように半角スペースに見えていた場所が、 ? で表示されます。
 |
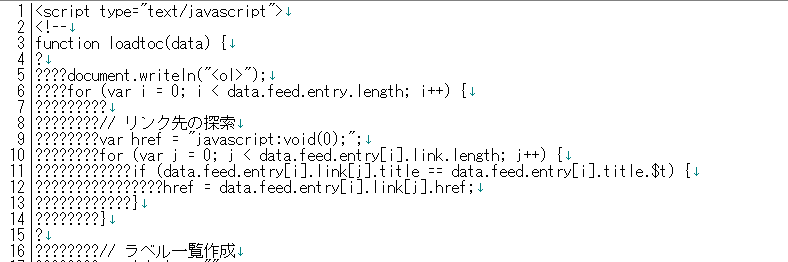
| SyntaxHighlighter で装飾した JavaScript のソースコードを Chrome でコピーして、 TeraPad張り付けた場合 |
メモ帳などに張り付けると、上記のように ? は表示されません。
そのため、メモ帳などでは一見普通の半角スペースに見えますが、そのデータをコピーして TeraPad に張り付けると、上記のように ? で表示されます。
従って、メモ帳などで半角スペースに見えても、半角スペースになっているわけではありませんでした。
そのため、メモ帳などでは一見普通の半角スペースに見えますが、そのデータをコピーして TeraPad に張り付けると、上記のように ? で表示されます。
従って、メモ帳などで半角スペースに見えても、半角スペースになっているわけではありませんでした。
対策
Chrome 以外のブラウザを使用する
Chrome 以外の Internet Explorer や Firefox で同じ操作を試してみたところ、上記のようにはならず、通常の半角スペースとしてコピーされました。
従って、SyntaxHighlighter で装飾したソースコードをコピーするときは、Chrome 以外の Internet Explorer や Firefox を使用すると良さそうです。
コピーの選択の仕方を工夫する
以下のように、Chrome で SyntaxHighlighter で装飾したソースコードをコピーする場合には、最初の行の選択開始位置が次の行とずれるような形で選択してコピーすると、上記の問題は発生しませんでした。
 |
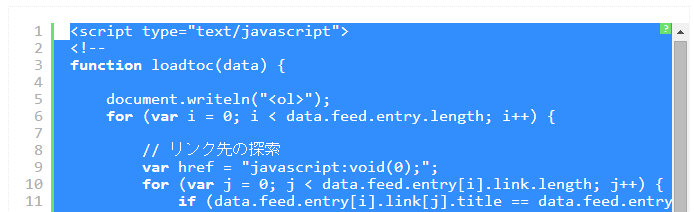
| Chrome で SyntaxHighlighter で装飾したソースコードをコピーする場合、 最初の行の選択開始位置が次の行とずれるような形で選択してコピー |
SyntaxHighlighter で装飾された領域をダブルクリックして、全体をコピーすると、今回の問題が発生しました。
従って、SyntaxHighlighter で装飾された領域をダブルクリックするようなコピー方法をとらなければ、大丈夫そうです。
しかし、目に見えない問題のため、問題が発生した時に何が問題なのかわからない可能性があります。
そのため、安全のため Chrome ではないブラウザを使ってコピーした方が良いかもしれません。
もしくは、Webサイトやブログの管理者としては、ソースコードのコピー用に SyntaxHighlighter で装飾していないコードを用意した方が良さそうです。
従って、SyntaxHighlighter で装飾された領域をダブルクリックするようなコピー方法をとらなければ、大丈夫そうです。
しかし、目に見えない問題のため、問題が発生した時に何が問題なのかわからない可能性があります。
そのため、安全のため Chrome ではないブラウザを使ってコピーした方が良いかもしれません。
もしくは、Webサイトやブログの管理者としては、ソースコードのコピー用に SyntaxHighlighter で装飾していないコードを用意した方が良さそうです。
まとめ
SyntaxHighlighter で装飾したコードを Chrome でコピーすると文字化けしますが、以下の対処方法をとることで回避することができます。
- Chrome 以外のブラウザを使用する
- コピーの選択の仕方を工夫する
修正履歴:
2015/3/15:
全体的に理解しやすいように文章を再構成。以下の文章を削除。
[削除理由:理解を阻害するような記述]
[削除データ:
この現象、ローカルの Web ページに張り付けた場合には再現しませんでした。
なぜか、Blogger のページに張り付けた場合にだけ、上記のように半角スペースが   に変わっていて動かない現象が発生しました。
但し、Blogger 以外のページに張り付けた場合も、半角スペースが通常の半角スペースではありませんでした。]
コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について