記事一覧はページ下部の「Bloggerの記事に目次をJavaScriptで自動的に付与するシリーズ」よりどうぞ。
実践編ということで、実際に JavaScript を記載して目次を挿入していきます。
今回は前回作成した「まずは目次というテキストを記事の先頭に挿入してみよう」を実際の環境に適用してみたいと思います。
早速、作成したソースコードと実行結果を以下に示します。今回は実際の環境での実行です。
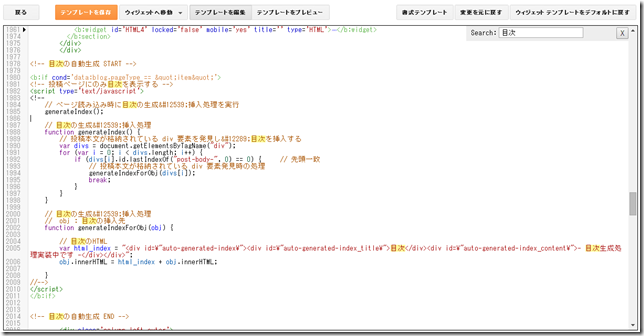
Blogger用ソースコード (*1)(*2)(*3)
<!-- 目次の自動生成 START -->
<b:if cond='data:blog.pageType == "item"'>
<!-- 投稿ページにのみ目次を表示する -->
<script type='text/javascript'>
//<![CDATA[
<!--
/* ページ読み込み時に目次の生成・挿入処理を実行 */
generateIndex();
/*
目次の生成・挿入処理
*/
function generateIndex() {
/* 投稿本文が格納されている div 要素を発見し、目次を挿入する */
var divs = document.getElementsByTagName("div");
for (var i = 0; i < divs.length; i++) {
if (divs[i].id.lastIndexOf("post-body-", 0) == 0) { /* 先頭一致 */
/* 投稿本文が格納されている div 要素発見時の処理 */
generateIndexForObj(divs[i]);
break;
}
}
}
/*
目次の生成・挿入処理
obj : 目次の挿入先
*/
function generateIndexForObj(obj) {
/* 目次のHTML */
var html_index = "<div id=\"auto-generated-index\"><div id=\"auto-generated-index_title\">目次</div><div id=\"auto-generated-index_content\">- 目次生成処理実装中です -</div></div>";
obj.innerHTML = html_index + obj.innerHTML;
}
//-->
//]]>
</script>
スタイルシート:
スタイルシートはカスタム CSS として追加します。#auto-generated-index_title
{
border-style:solid;
border-width:1px;
border-color:#999999;
background-color:#eeeeee;
font-weight:bold;
}
#auto-generated-index_content
{
border-style:solid;
border-width:1px;
border-color:#999999;
background-color:#ffffff;
font-weight:normal;
}
実行結果:
下図のように実際の Blogger においてテキストの挿入処理が実現できました。
*1
Blogger でカスタマイズした HTML を保存しようとしたところ、以下のエラーが発生したため「--- 目次生成処理実装中です ---」 を 「- 目次生成処理実装中です -」に変更しました。
テンプレート プレビューを読み込めませんでした: XML の解析中にエラーが発生しました。行 1988、列 150: The string "--" is not permitted within comments.
*2
javascript のコメントを // で記載していたら、Blogger が吐き出したソースコードでは改行が削除されており、実行したい行も含めてすべてがコメントになっていたので、コメントを /* … */ で書き直しています。
テンプレート上は改行が反映されているが
↓
改行が削除され、一行になってしまっている。
(但し、*3 の対策を行った結果、*2 の問題は対処する必要がなくなりました。
*3
<!-- に連続して JavaScript のコードが続いてしまうと、JavaScript が実行されないようです。
<!-- に続いて、JavaScript のソースコードが同じ行に続いてしまっているため JavaScript が実行されない
しかしながら、Blogger の HTML のカスタマイズにて、
<!-- /* JavaScript */ // –>と記載すると、中に記載されたものが全て一行で出力されてしまうようです。
いろいろと試しましたが、唯一うまく改行を維持して カスタマイズした HTML を保存できた形式が、
<script type='text/javascript'> //<![CDATA[ <!-- /* JavaScript */ //--> //]]> </script>という形式で JavaScript を記載した場合です。
以下のパターンではテンプレートとして保存できなかったり、JavaScriptが実行できませんでした。
ダメだったパターン1
<![CDATA[ <!-- /* JavaScript */ //—> ]]>
ダメだったパターン2
<![CDATA[ /* JavaScript */ ]]>
ダメだったパターン3
<!-- /* JavaScript */ -->
今回は結構苦戦しました。
JavaScript を Blogger に設置する場合には、独特のコツがあるようです。
次は、とりあえず見出しを列挙してみます。
参考文献
「Bloggerの記事に目次をJavaScriptで自動的に付与する」シリーズ
- そうだ!Bloggerの記事に目次を付けよう!
- 記事の要素の調査 - 準備編(1) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- ページを開いたときに自動的に目次を付与する - 準備編(2) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- 記事のページにのみ目次を付与する - 準備編(3) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- とりあえず目次というテキストを挿入してみる(テスト環境) - 実践編(1) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- とりあえず目次というテキストを挿入してみる(実際の環境) - 実践編(2) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- とりあえず見出しを列挙してみる(テスト環境) - 実践編(3) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- とりあえず見出しを列挙してみる(実際の環境) - 実践編(4) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- 見出しにアンカーを付与し、目次から見出しへジャンプできるようにする(テスト環境) - 実践編(5) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- 見出しにアンカーを付与し、目次から見出しへジャンプできるようにする(実際の環境) - 実践編(6) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- シリーズ完結 - 最適化済みサンプル配布 - Bloggerの記事に目次をJavaScriptで自動的に付与する




コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について