イントロダクション
Google のブログサービス「Blogger」では、現在表示している投稿の「次の投稿」「前の投稿」ナビゲータにはタイトルが付与されません。 |
| Blogger の「前の投稿」「次の投稿」ナビゲータ 標準ではページのタイトルが表示されない (デザインは CSS にて変更済み) |
そこで、「次の投稿」「前の投稿」のリンクの URL を用いて、それらのページのフィードからページタイトルを取得し、「次の投稿」「前の投稿」へページタイトルを付与する JavaScript を作成しました。
コード
<!-- set next prev page title start -->
<script type='text/javascript'>
//<![CDATA[
<!--
(function () {
// --- Util ---
// JavaScript動的挿入
function addScript(src) {
var script = document.createElement('script');
script.setAttribute("type", "text/javascript");
script.setAttribute("src", src);
header_setChild(script);
}
// <head>取得
function getHeader() {
return document.getElementsByTagName("head")[0];
}
// <head>に子要素を追加
function header_setChild(child) {
var head = getHeader();
head.appendChild(child);
}
// --- Main ---
// 前の投稿の要素が存在したら、タイトル設定
var prev_page_link_obj = document.getElementById("Blog1_blog-pager-older-link");
if (prev_page_link_obj) {
var prev_page_link_url = prev_page_link_obj.getAttribute("href");
addPageTitleFromFeed("blog-pager-older-link", prev_page_link_url, "addPrevPageTitle");
}
// 次の投稿の要素が存在したら、タイトル設定
var next_page_link_obj = document.getElementById("Blog1_blog-pager-newer-link");
if (next_page_link_obj) {
var next_page_link_url = next_page_link_obj.getAttribute("href");
addPageTitleFromFeed("blog-pager-newer-link", next_page_link_url, "addNextPageTitle");
}
/*
ページのタイトルをフィードから取得し、対象のオブジェクトへ追加する
ins_obj_id : 対象のオブジェクトの id
page_url : タイトルをフィードから取得するページの URL
callback : フィードのデータを取得するためのコールバック
*/
function addPageTitleFromFeed(ins_obj_id, page_url, callback) {
if (!ins_obj_id) return;
if (!page_url) return;
if (page_url.indexOf("?") != -1) return; // クエリ文字列が含まれているURLは対象外
// Feed の path に指定する URL を作成
var home_url = location.protocol + "//" + location.hostname + "/"; // ブログのホームの URL
var page_url_remove_home = page_url.replace(home_url, ""); // ブログのホームの URLを除いた、タイトルをフィードから取得するページの URL
if (!page_url_remove_home) return; // 対象とするページのURLが無い場合は対象外
page_url_remove_home = "/" + page_url_remove_home;
// ページタイトルの挿入先を事前に生成
var div = document.createElement("div");
var title_obj_id = ins_obj_id + "-title";
div.innerHTML = "<a href=\"" + page_url + "\" id=\"" + title_obj_id + "\">" + "now loading..." + "</a>";
var obj = document.getElementById(ins_obj_id);
if (!obj) return;
obj.appendChild(div);
// フィードを取得し、コールバック
addScript(home_url + "feeds/posts/summary?alt=json-in-script&callback=" + callback + "&max-results=1&path=" + page_url_remove_home + "&redirect=false");
}
})();
/*
前の投稿のページタイトルを設定する
data : コールバックで渡される Feed のデータ
*/
function addPrevPageTitle(data) {
addPageTitle(data, "blog-pager-older-link-title");
}
/*
次の投稿のページタイトルを設定する
data : コールバックで渡される Feed のデータ
*/
function addNextPageTitle(data) {
addPageTitle(data, "blog-pager-newer-link-title");
}
/*
ページのタイトルを設定する
data : コールバックで渡される Feed のデータ
id : タイトルの設定先
*/
function addPageTitle(data, id) {
// ページのタイトルを取得
var title = "";
if (data.feed.entry) {
if (data.feed.entry.length > 0) {
title = escapeHTML(data.feed.entry[0].title.$t);
}
}
// ページのタイトルを設定
var obj = document.getElementById(id);
if (!obj) return;
obj.innerHTML = title;
// テキストをエスケープ処理する
function escapeHTML(html) {
var div = document.createElement("div");
if (div.innerText !== void 0) div.innerText = html; // innerText が定義されていれば innerText へ設定
else div.textContent = html; // Firefox のように innerText がないブラウザ向け
return div.innerHTML;
}
}
//-->
//]]>
</script>
<!-- set next prev page title end -->
※なお、ブログの構造によっては、一部要素の id が異なる可能性があります。その場合には、各自のブログの構造に合わせて id を書き換えてください。
各コードの意味については以下の解説をご覧ください。
Blogger:「次の投稿・前の投稿」にページタイトルを付与する-Feedから情報取得-コード解説
http://upa-pc.blogspot.com/2014/12/blogger-prev-next-page-title-script-comment.html
設置方法
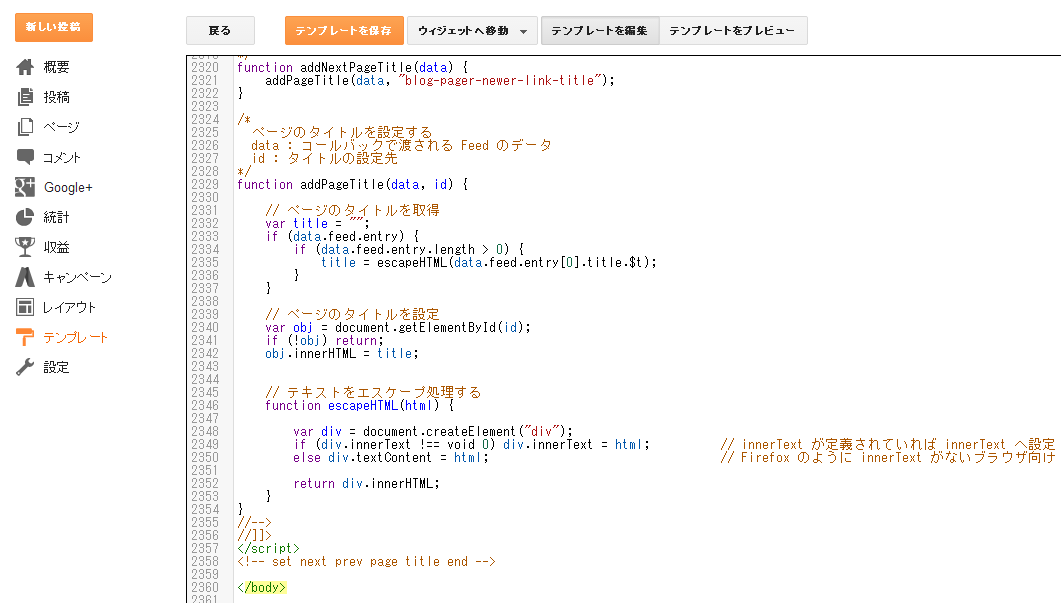
Blogger の設定のテンプレート→HTMLの編集にて、上記のコードを</body>の手前に設置します。 |
| Blogger の設定のテンプレート→HTMLの編集にて、 コードを</body>の手前に張り付けた状態 |
設置が完了したら、テンプレートをプレビューにて、ブログが正常に表示されることを確認したのち、テンプレートの保存を行います。
結果
以下のように、「前の投稿」「次の投稿」ナビゲータに、各リンク先ページのタイトルを表示することが出来るようになりました。 |
| Blogger の「前の投稿」「次の投稿」ナビゲータ JavaScript によってページタイトルを表示できるようになった |
動作確認環境
このプログラムが動作することを以下の環境で確認しました。- Chrome バージョン 39.0.2171.71 m
- Firefox バージョン 34.0
- Internet Explorer バージョン 9.0.8112.16421
まとめ
ブログ記事を投稿順に追っていく場合には、「前の投稿」「次の投稿」ナビゲータに、そのページのタイトルが表示されていると、次にどんなページが来るのかイメージしやすく、次のページへ移動する動機づけになると思います。使いやすい・見やすいブログのために、是非このコードを使ってみてください。
■ コードを改良して、Feedの遅延読み込み機能を追加しました。
遅延読み込み機能追加-Feedから情報取得-Blogger:「次の投稿・前の投稿」にページタイトルを付与するhttp://upa-pc.blogspot.com/2014/12/blogger-prev-next-page-title-script-delay.html
参考文献
Bloggerのページ送りをタイトルに変更する方法 | ダーフク.com
http://www.dafuku.com/2014/03/blogger-next-link-title-change.html
BloggerのフィードURL(RSS/Atom)についての貴重な情報が書かれているページまとめ - Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.jp/2014/11/blogger-feed-document-summary.html
galife: Blogger の フィード URL 構成 と パラメタ― まとめ
http://garafu.blogspot.jp/2013/07/blogger-url.html
Blogger:URLを指定して特定のページのフィード(Atom/RSS)を取得する方法 - Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.jp/2014/12/blogger-feed-from-path.html
http://www.dafuku.com/2014/03/blogger-next-link-title-change.html
BloggerのフィードURL(RSS/Atom)についての貴重な情報が書かれているページまとめ - Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.jp/2014/11/blogger-feed-document-summary.html
galife: Blogger の フィード URL 構成 と パラメタ― まとめ
http://garafu.blogspot.jp/2013/07/blogger-url.html
Blogger:URLを指定して特定のページのフィード(Atom/RSS)を取得する方法 - Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.jp/2014/12/blogger-feed-from-path.html
コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について